

บทที่ 8
การใส่ไฟล์มัลติมีเดีย
(Multimedia)

สาระสำคัญ
ไฟล์มัลติมีเดีย (Multimedia)
เป็นไฟล์สื่อผสมที่สามารถแสดงผลได้ทั้งภาพและเสียงโดยอาจจะเป็นไฟล์ออดิโอ ( Audio ) หรือไฟล์เสียงที่แสดงเฉพาะเสียงอย่างเดียว เช่น ไฟล์เพลง,ไฟล์เสียงคำบรรยาย ที่มักเรียกกันว่า คลิปเสียง หรืออาจเป็นไฟล์วิดีโอ ( video ) ที่แสดงได้ทั้งภาพเคลื่อนไหวและเสียงพร้อมกัน ที่มักเรียกว่า คลิปวิดีโอ ซึ่งทั้ง ออดิโอและวิดีโอนี้กลายเป็นส่วนประกอบสำคัญและเว็บสมัยใหม่ไปแล้ว
จุดประสงค์การเรียนรู้
1. บอกความหมายของมัลติมีเดียได้
2. อธิบายถึงหลักการพื้นฐานของมัลติมีเดียใน HTMLได้
3. อธิบายถึงชนิดของไฟล์มัลติมีเดียได้
4. เรียนรู้ถึงวิธีการใส่ไฟล์มัลติมีเดียลงในเว็บดพจและอธิบายรุปแบบคำสั่งที่ใช้ได้
5. เรียนรู้ถึงการเตรียมการสำหรับเบราว์เซอร์รุ่นเก่า
6. สามารถใส่ไฟล์มัลติมีเดียลงในเว็บเพจตามต้องการและสามารถใช้งานได้กับเบราว์เซอร์ทั้งรุ่นเก่าและรุ่นใหม่


เนื้อหาสาระ
1. ไฟล์มัลติมีเดียคืออะไร?
2. หลักการพื้นฐานของมัลติมีเดียใน HTML
3. ชนิดไฟล์ของมัลติมีเดีย
4. การใส่ไฟล์ออดิโอลงในเว็บเพจ
5. การใส่ไฟล์วิด๊โอลงในเว็บเพจ
6. การเตรียมการสำหรับเบราว์เซอร์รุ่นเก่า



ไฟล์มัลติมีเดียคืออะไร ?
• ไฟล์มัลติมีเดีย เป็นไฟล์สื่อผสมที่สามารถแสดงผลได้ทั้งภาพและเสียงโดยอาจจะเป็นไฟล์ออดิโอ หรือ ไฟล์เสียงที่แสดงเฉพาะเสียงอย่างเดียว เช่น ไฟล์เพลง,ไฟล์เสียงคำบรรยาย, ไฟล์เสียงสนทนา ที่มักเรียกกันว่าคลิปเสียง เป็นต้น หรืออาจจะเป็นไฟล์วิดีโอที่แสดงได้ทั้งภาพเคลื่อนไหวและเสียงพร้อมกัน มักดรียกกันว่า คลิปวิดีโอ
ทั้งออดิโอและวิดีโอนี้กลายเป็นส่วนประกอบสำคัญของเว็บสมัยใหม่ หลายเว็บไซต์ใช้ออดิโอและวิดีโอเป็นเนื้อหาหลักของเว็บเช่นเดียวกับข้อความและรูปภาพเคยเป็นในเว็บรุ่นก่อนๆ

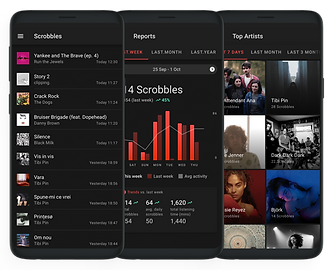
เว็บไซต์ last.fm เน้นการฟังเพลงเป็นหลัก

เว็บไซต์ youtube.com เน้นการดูวิดีโอเป็นหลัก
หลักการพื้นฐานของมัลติมีเดียใน HTML
วีธีการทั่วไปที่จะใส่ไฟล์มัลติมีเดียลงในหน้าเว็บเพจก็คือการฝังคลิปเสียงหรือคลิปวิดีโอนั้นลงในเว็บเพจ
ซึ่งมันจะแสดงผลอยู่ในหน้าเว็บเพจนั้นเมื่อผู้เยี่ยมชมคลิกที่ปุ่มที่กำหนดแต่การแสดงผลได้นั้นเว็บเบราว์เซอร์
ที่ผู้เยี่ยมชมใช้อยุ่นั้นจะต้องรับรองชนิดของไฟล์เสียง หรือ วิดีโอนั้นๆด้วย หรือไม่ก็ต้องทำการดาวน์โหลดและติด
ตั้งโปรแกรมเสริมที่เรียกว่า plug-in หรือhelperเพื่อช่วยเสริมให้สามารถแสดงผลไฟล์ชนิดนั้นๆ ได้ หากผู้เยี่ยมชม
ลของเราใช้เว็บเบราว์เซอร์ lnternt Explorer5.5 หรือสูงกว่า เราสามารถใช้แท็กคำสั่ง <object> เพื่อการนี้ได้
มิฉะนั้นแล้วเราควรใช้แท็กคำสั่ง <embed> แทนแต่ถ้าหากผู้เยี่ยมชมเว็บเบราว์เซอร์ที่รองรับ HTML5 เราสามารถใช้
แท็กคำสั่ง<audilo> และ <video> ที่เพิ่มเข้ามาใหม่ได้เลย
อีกหนึ่งวิธีคือ การสร้างการเชื่อมโยงไปยัคลิปเสียงหรือคลิปวิดีโอที่ต้องการ เพื่อมห้แสดงผลด้วยโปรแกรมภานอก เช่น Winodows Media Player เมื่อผู้เยี่ยมชมคลิกที่จุดเชื่อมโยงนั้น ในการทำเช่นนี้ ผู้เยี่ยมชมก็จะต้องมีโปรแกรมภายนอกนั้นติดตั้งอยู๋ในระบบของเขาด้วย วึ่งการสร้างจุดเชื่อมโยงนี้เหมือนกันในทุกเบราว์เซอร์โดยใช้แท็กคำสั่ง <a> เช่นเดียวกับการสร้างจุดเชื่อใมโยงอื่นๆ
ตัวอย่างเช่น
<a href="mysong.mp3">Playing my song!</a>
ปลั๊กอิน(plug-in)
เป็นไฟล์ควบคุมการแสดงผลในลักษณะของภาพและเสียงที่ทำการฝังตัวเองเข้าเป็นส่วนหนึ่งของโปรแกรม
เบราว์เซอร์และไฟล์เหล่านี้จะถูกเรียกใช้โดยอัตโนมัติเมื่อเราเรียกใช้โปรแกรมเบราว์เซอร์
เฮลเปอร์ (Helper Application)
เป็นโปรแกรมควบคุมการแสดงผลที่แยกเป็นอิสระไม่ฝังตัวเองเป็นส่วนหนึ่งของโปรแกรมเบราว์เซอร์และจะถูก
เรียกใช้เมื่อโปรแกรมเบราว์เซอร์ต้องการ แก้ไขปัญหาในกรณีที่โปรแกรมเบราว์เซอร์ ไม่รู้จักและไม่สามารถแสดผลได้
โปรแกรมเบราว์เซอร์จะทำการค้นหาโปรแกรมที่ถูกกำหนดไว้ โดยผู้ใช้ในส่วนที่เรียกว่า เฮลเปอร์ (Helper)
เพื่อแก้ปัญหาดังกล่



